Duration
November 21 - 26, 2021 (6 days)
Type
Mobile app
Tools
Figma, Google Forms

"The Department of Literature is building an app to encourage people to read more for fun. This app will randomly push micro-novels according to users’ chosen mood, types of interests and estimated reading time."
I received this prompt as part of a design challenge from an internship application. For 6 days, I took to the people around me to hear their thoughts on reading, their moods, and their interests, and worked them together to design a mobile app called MoodFood.

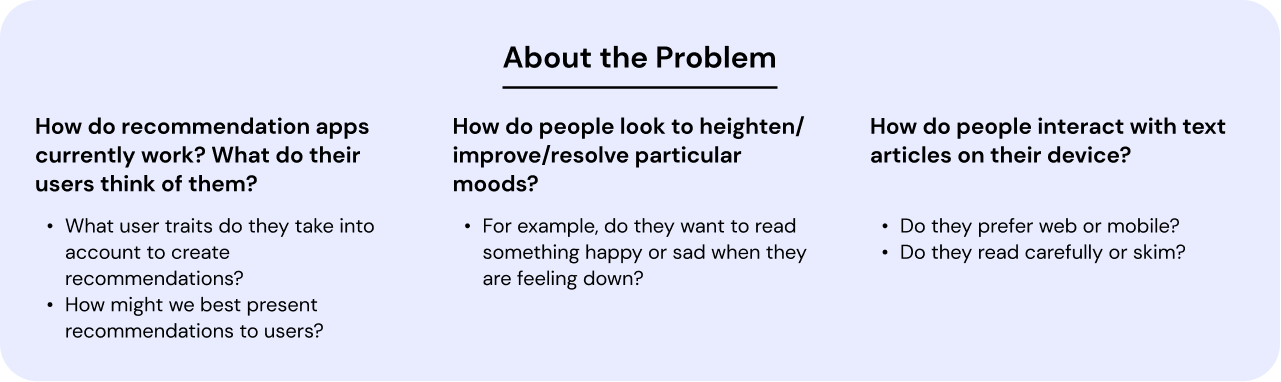
Prior to beginning any research, I took some time to ask questions about recommendation apps and user needs. What problems are the app seeking to address? What do users want to gain from using the app? How do we encourage users to use this app?

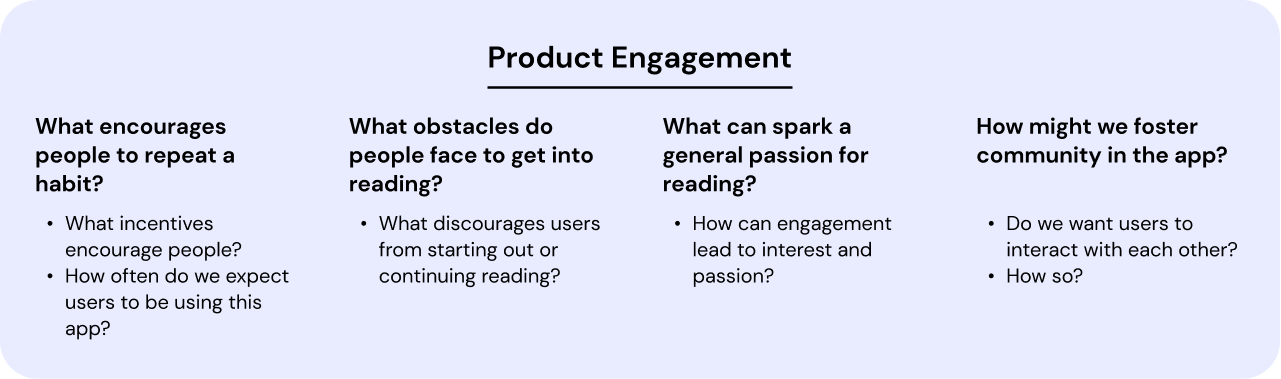
Mobile apps rely on consistent usage. I knew that engaging and retaining users, especially if I was trying to help them establish reading habits, would benefit both the app and the users. As a result, creating valuable product engagement was a key focus for this project.

The design challenge prompt never defined my target audience, so I chose to target one group to reduce the scope of my project (save time!). I chose older teens and young adults for the following reasons:
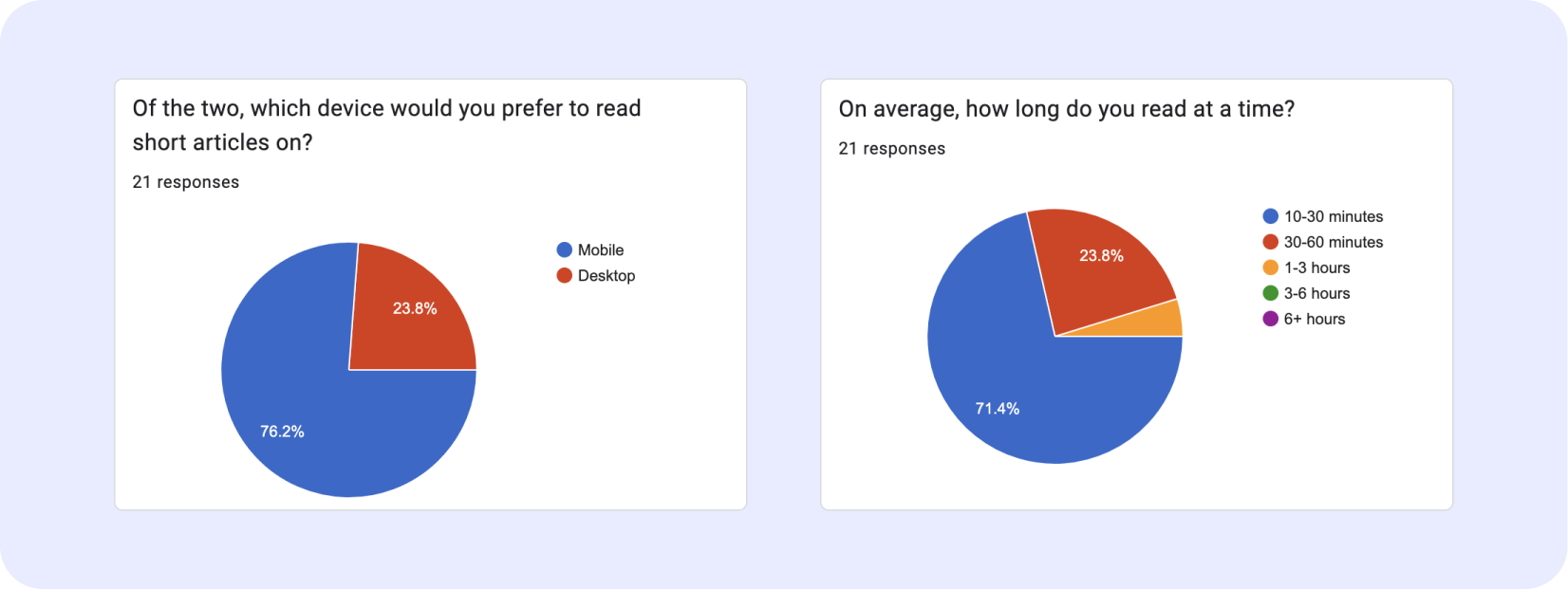
To quickly gather information about my users, I sent a survey out to college students regarding reading habits, how they consume content under different moods, and experiences with related apps. These were my findings:
Most people read (articles, stories) for short periods of time, multiple times in a day, on their phones in the comfort of their homes. This validates that there is a niche for quick reads on mobile devices.

Reading feels like a commitment; people cite being busy, having a low attention span, getting distracted, and struggling to pick out a book as blockers.
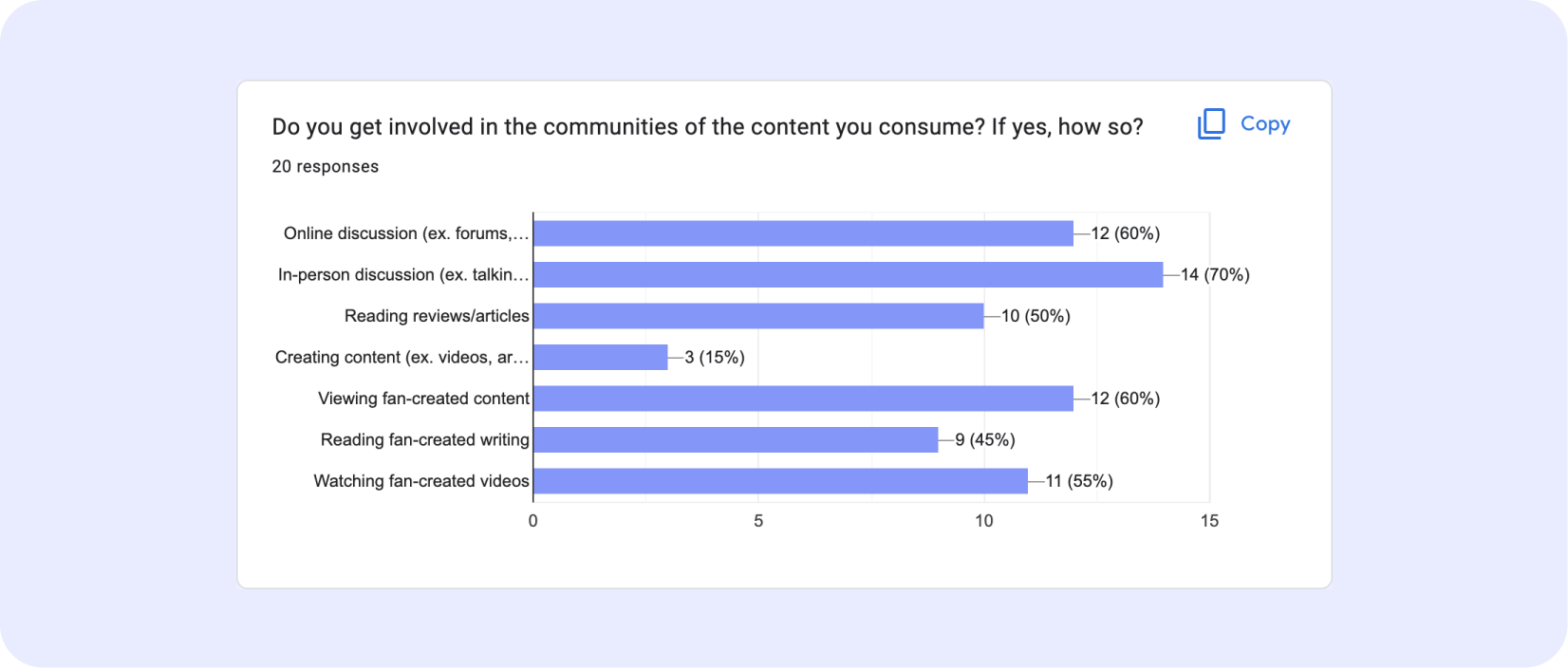
People regularly engage in online and in-person discussions for the content they enjoy. Enabling discussion and a sense of community would be a way to increase product engagement.
When people are in a positive mood, they prefer uplifting, funny, and hobby-related content. When they are in a negative mood, they prefer both sad content or funny, warm, and thought-provoking content.
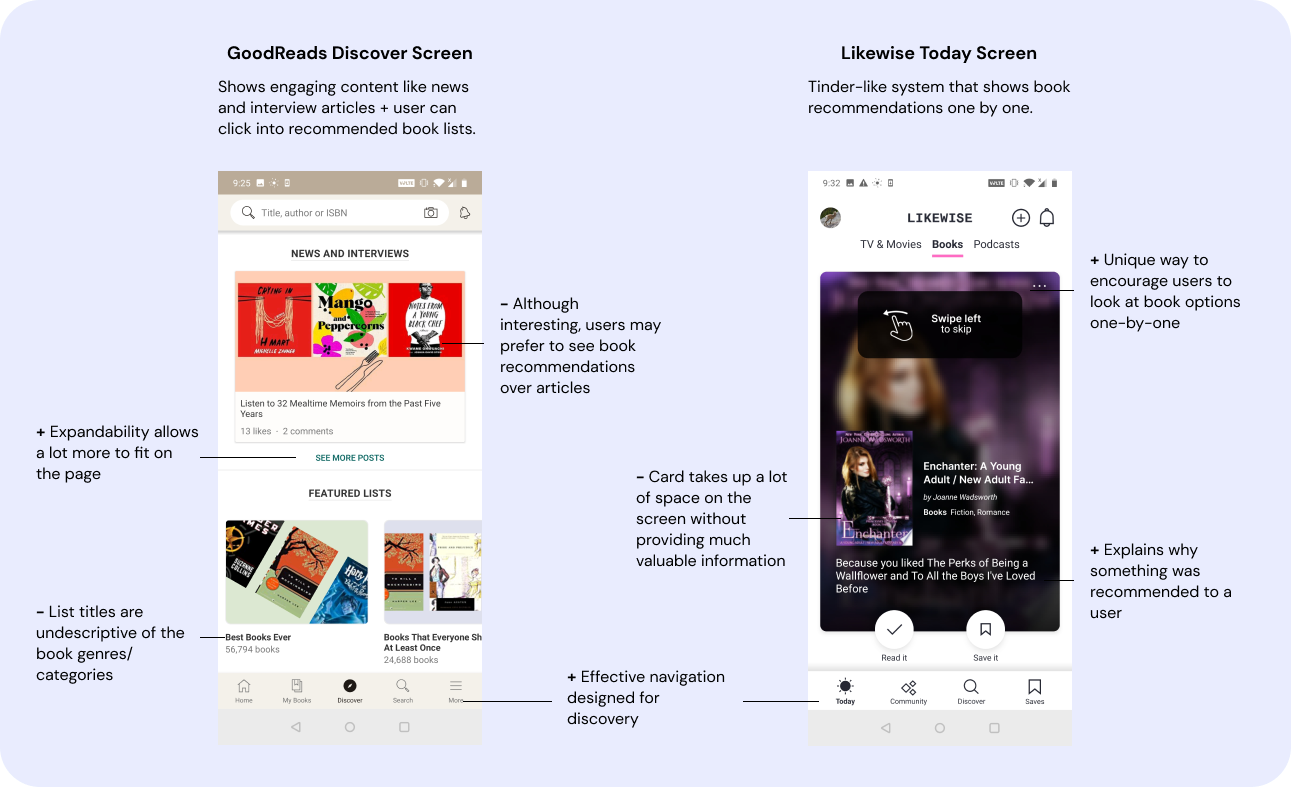
How do we create and present tailored recommendations for users? To understand this a little better, I looked at book recommendation apps like GoodReads and Likewise.

These apps use discovery features that push the most suitable books for users based on what they had read previously and what genres they expressed interest in during the app onboarding.

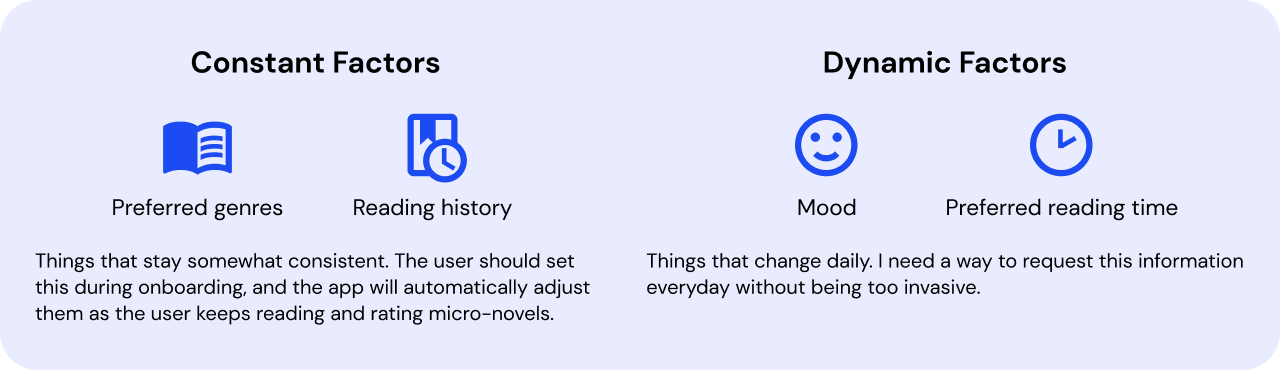
Based on my prompt and competitor research, I identified four factors that would determine a recommendation.

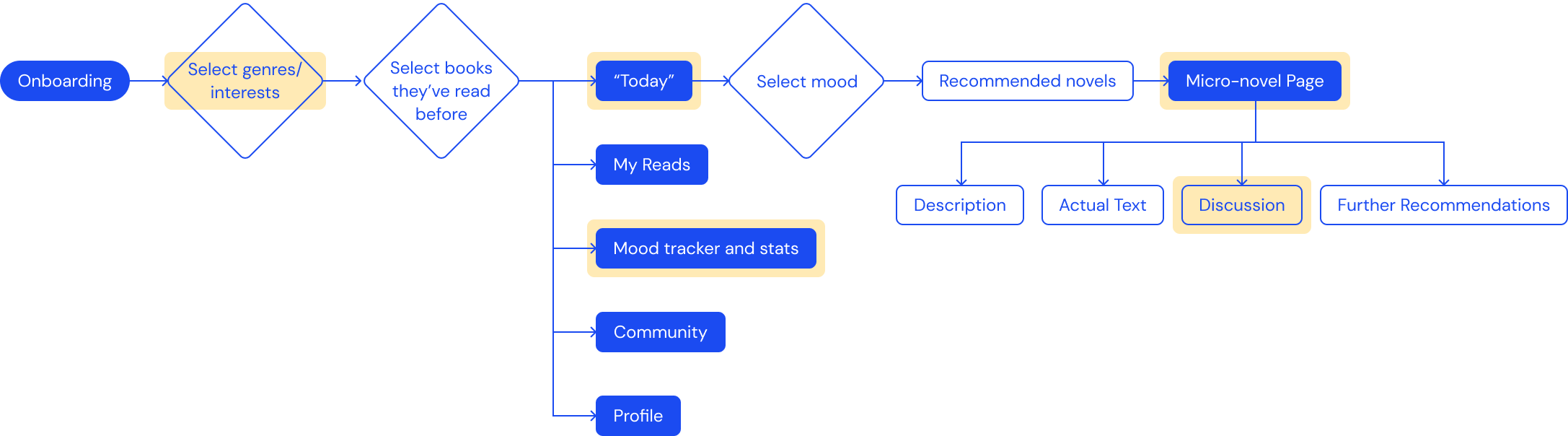
With my research in mind, I created a user flow that incorporates onboarding, a home page for recommendations, and other pages to increase user engagement. I highlighted five distinct pages that I would focus on for this project.

I quickly got to creating wireframes, which I refined by asking friends around me for user feedback and making big changes early. Despite my time constraints, I managed to work to hi-fi mockups.

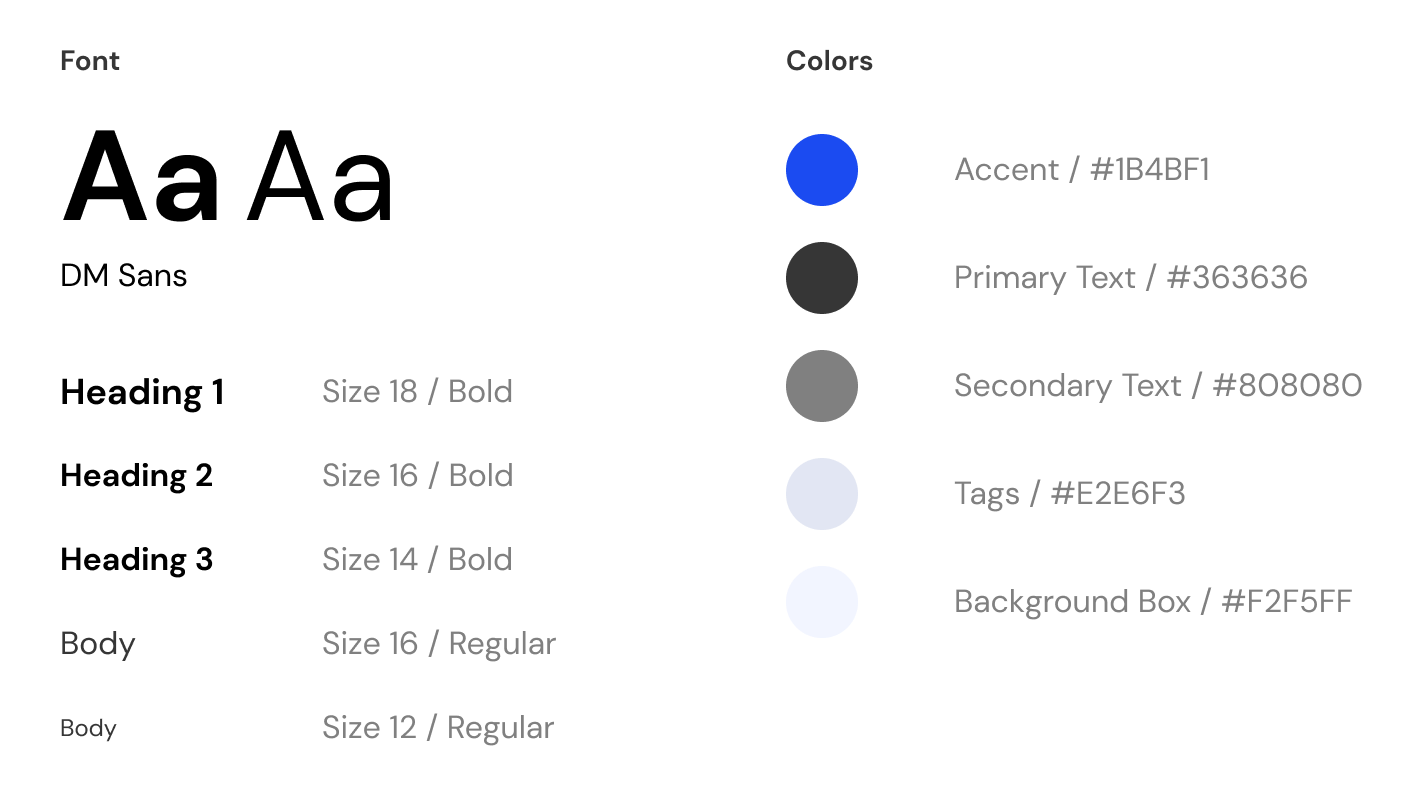
Before starting on my hi-fis, I brainstormed a simple style guide for font and color styles. I wanted to keep the styling easy to design with, and chose a sans-serif font with one accent color.

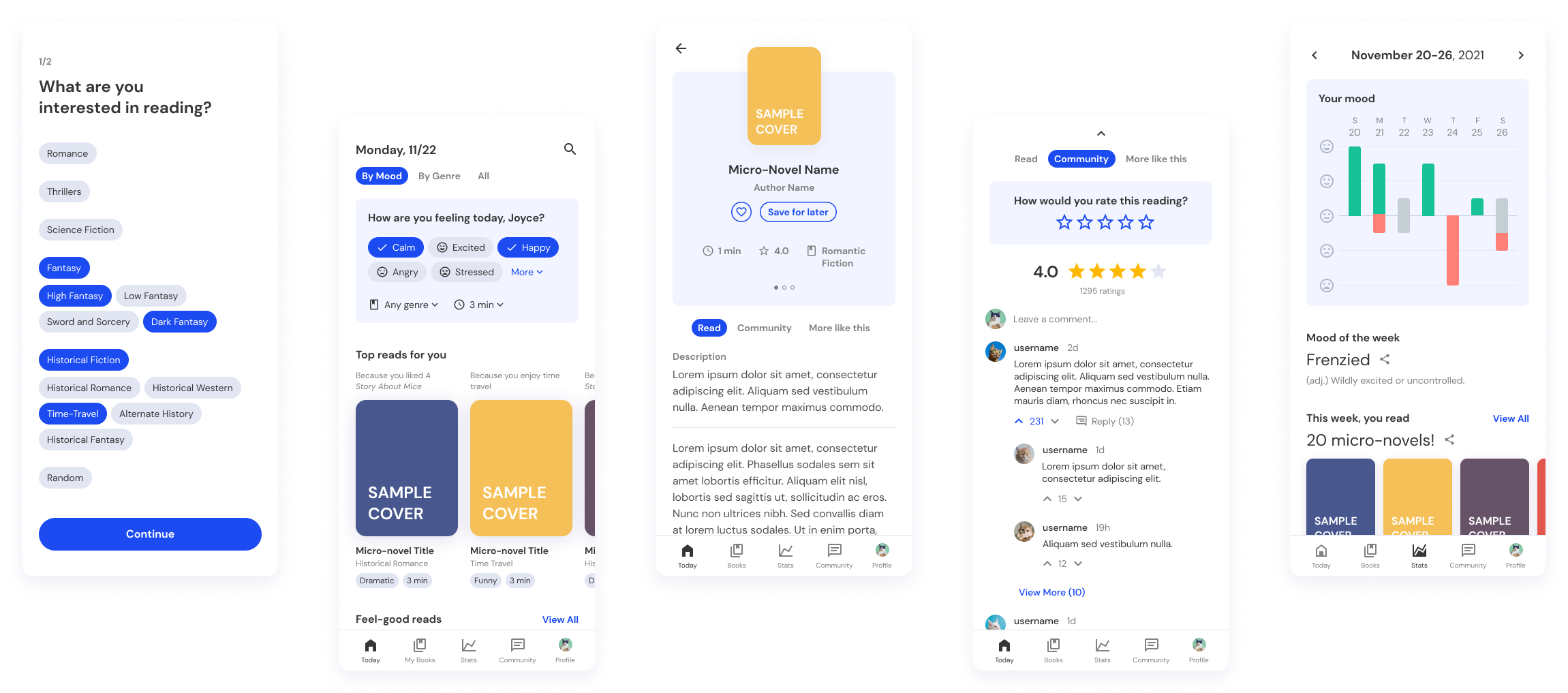
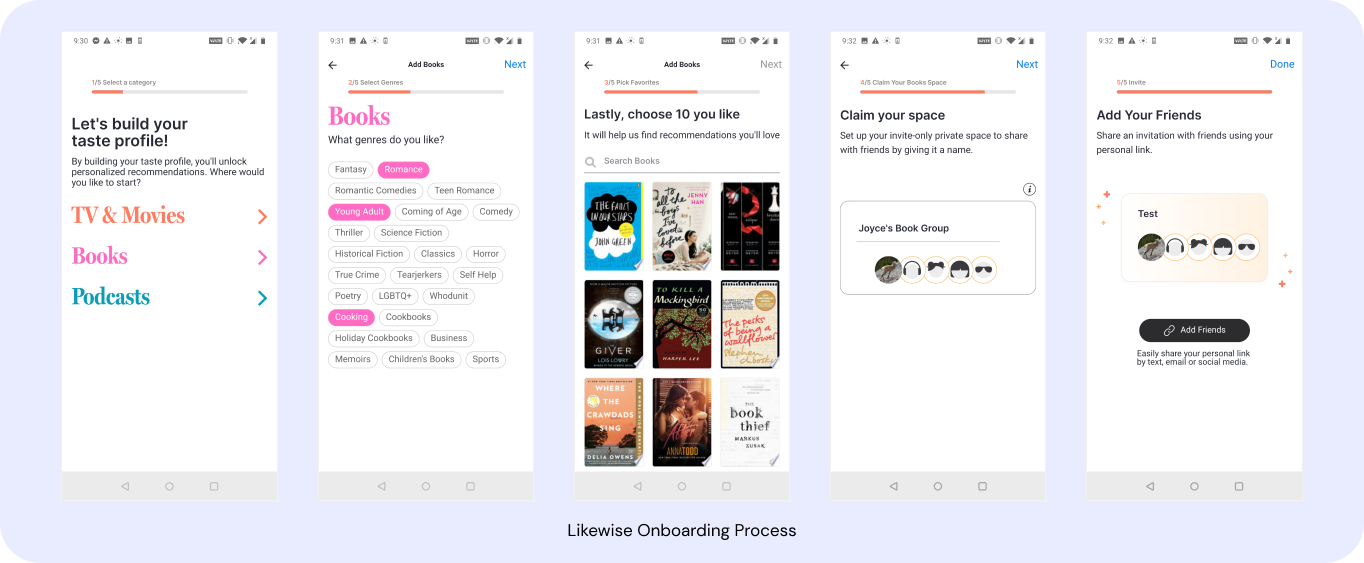
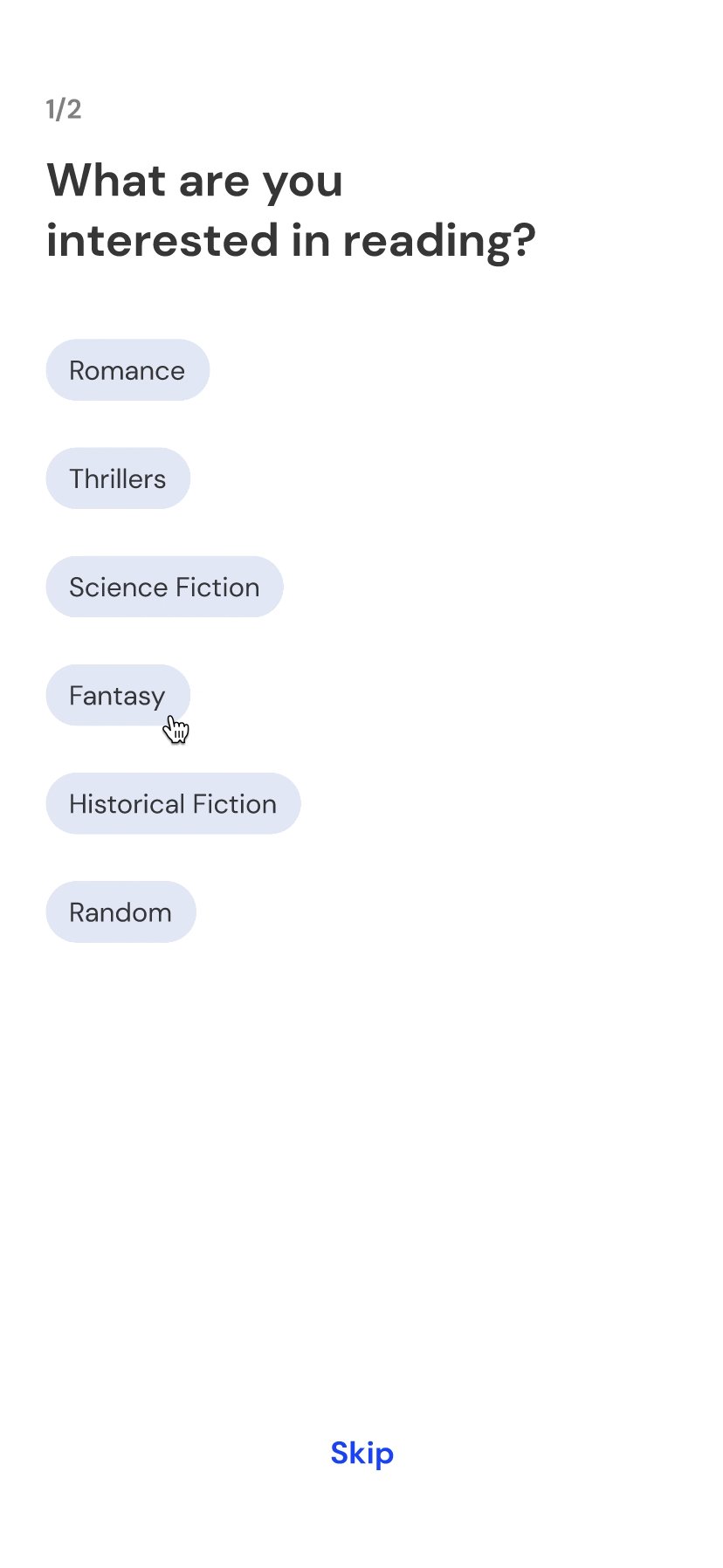
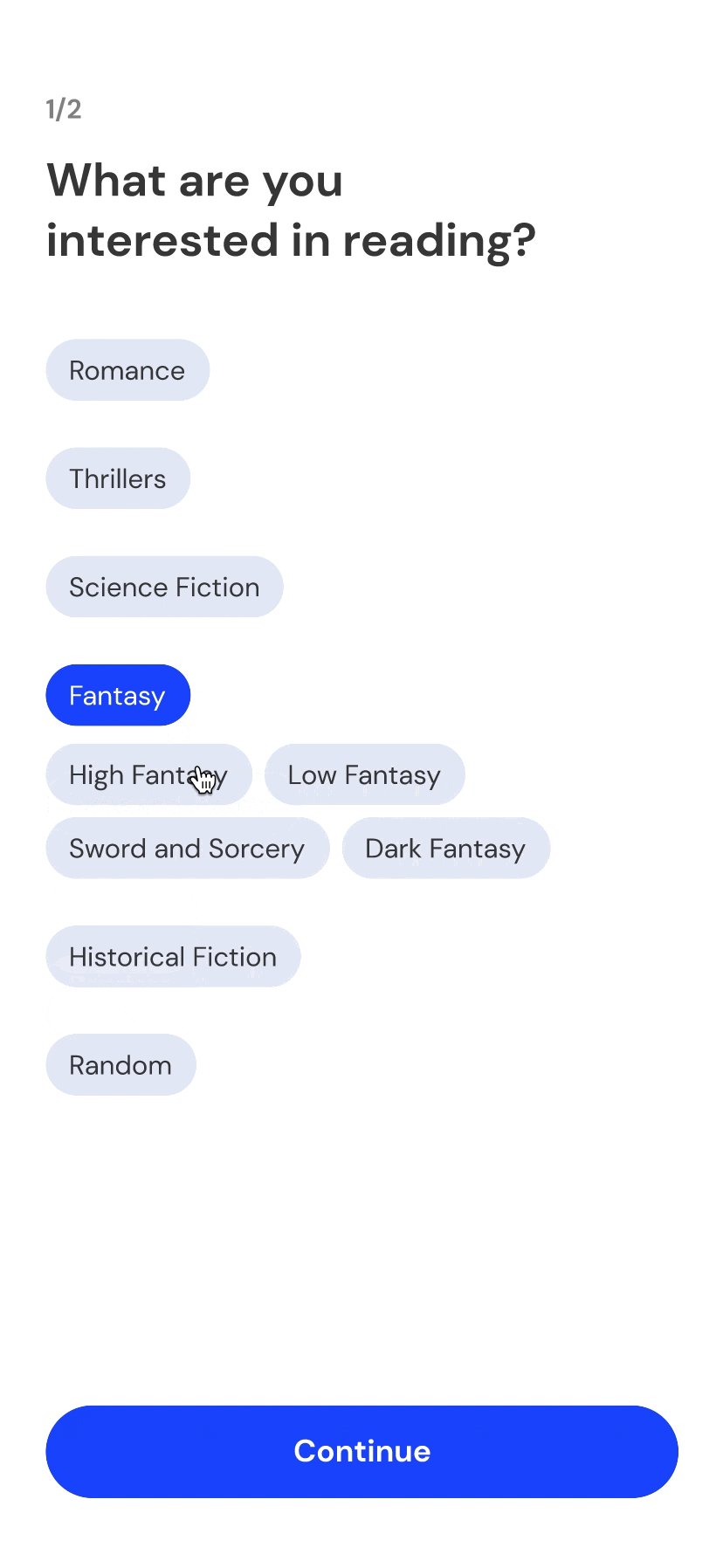
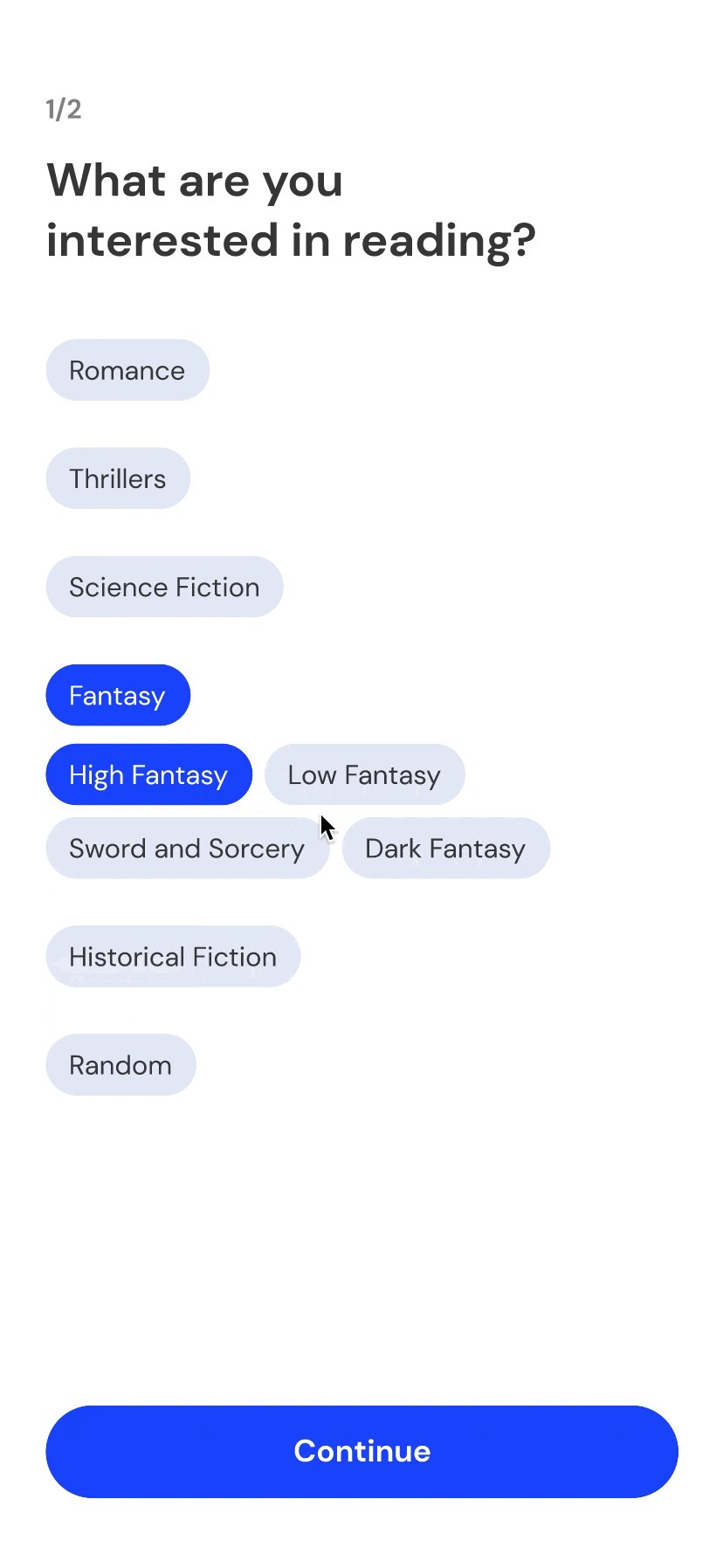
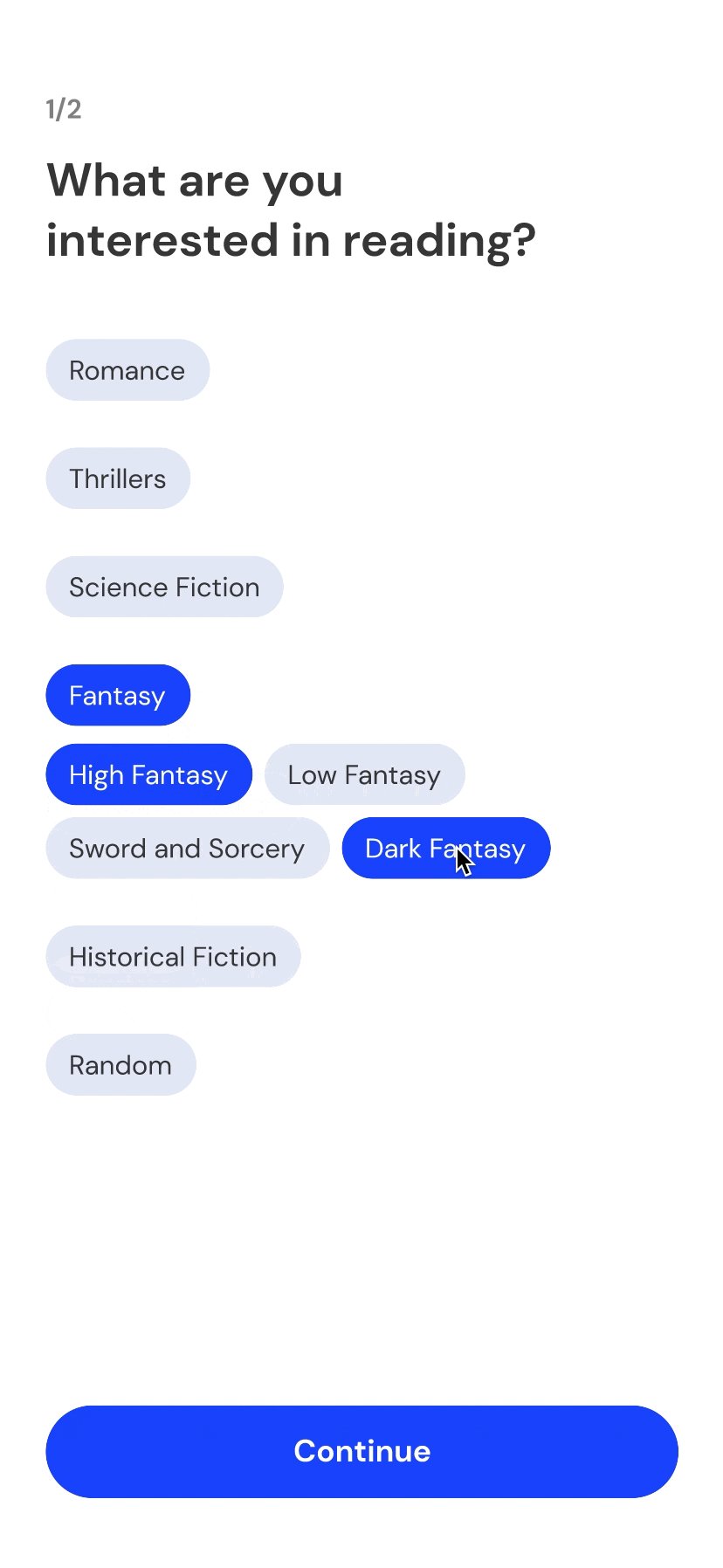
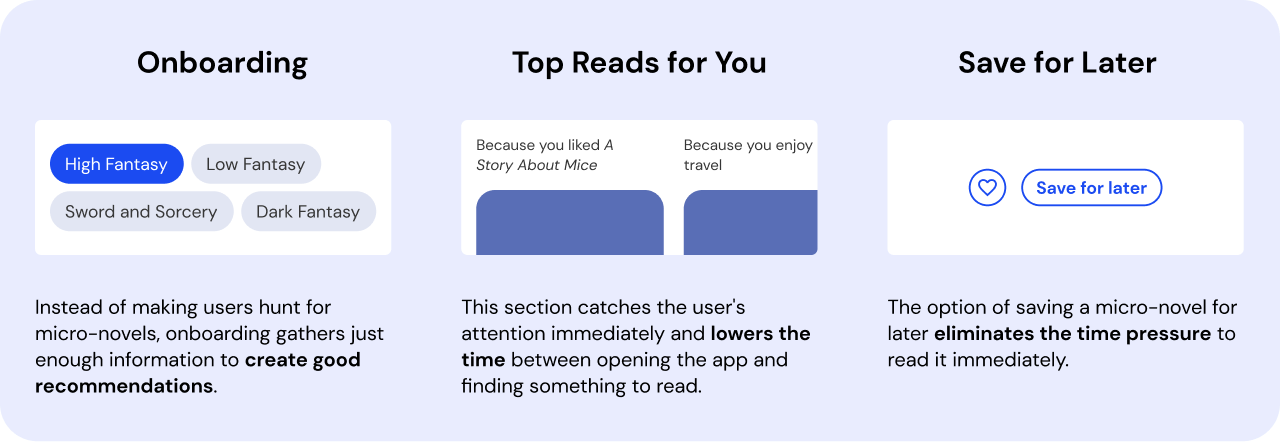
For many of our competitors, a short onboarding process is an effective way to a create personalized experience. MoodFood asks for preferred genres/subgenres on one page (and prior reading history on the following).

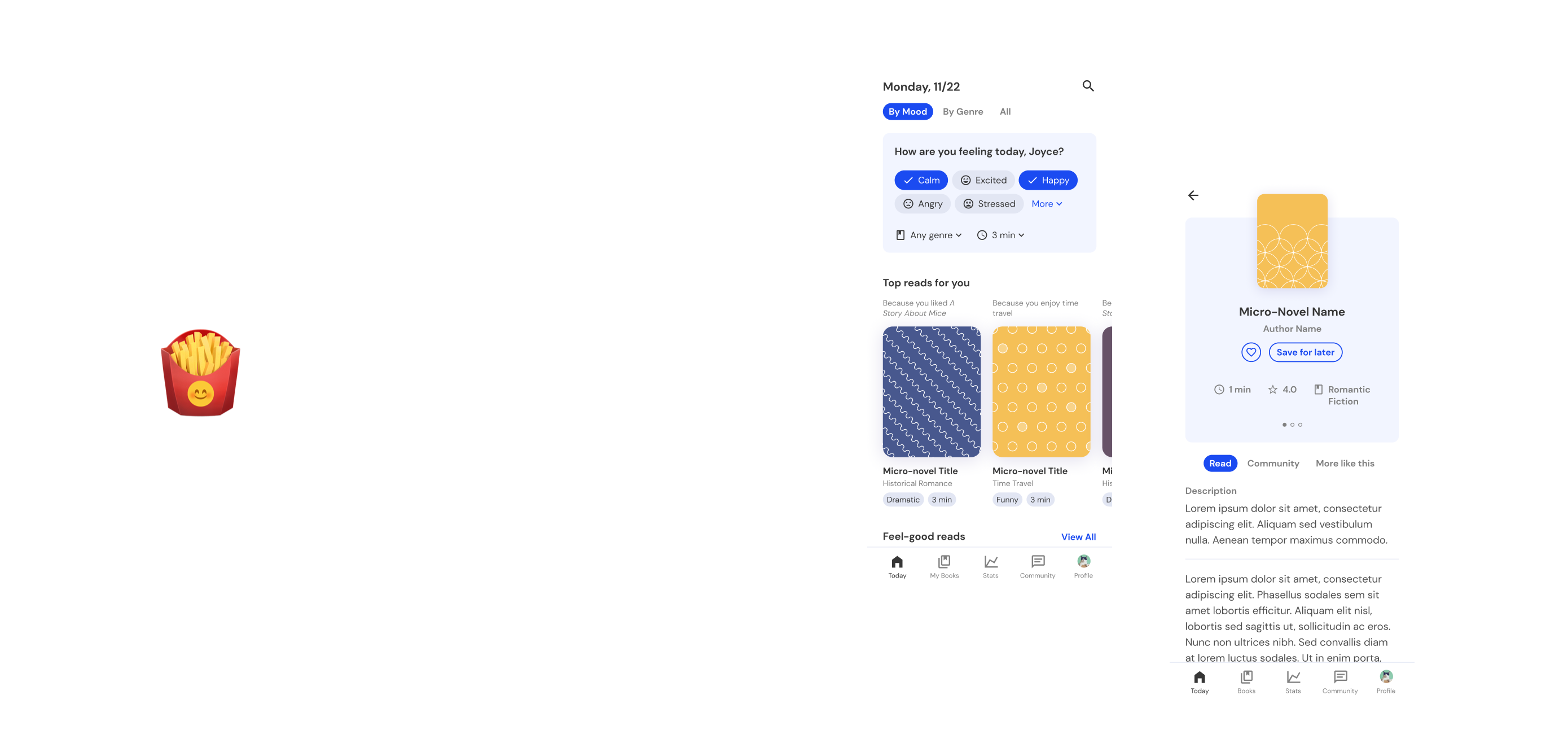
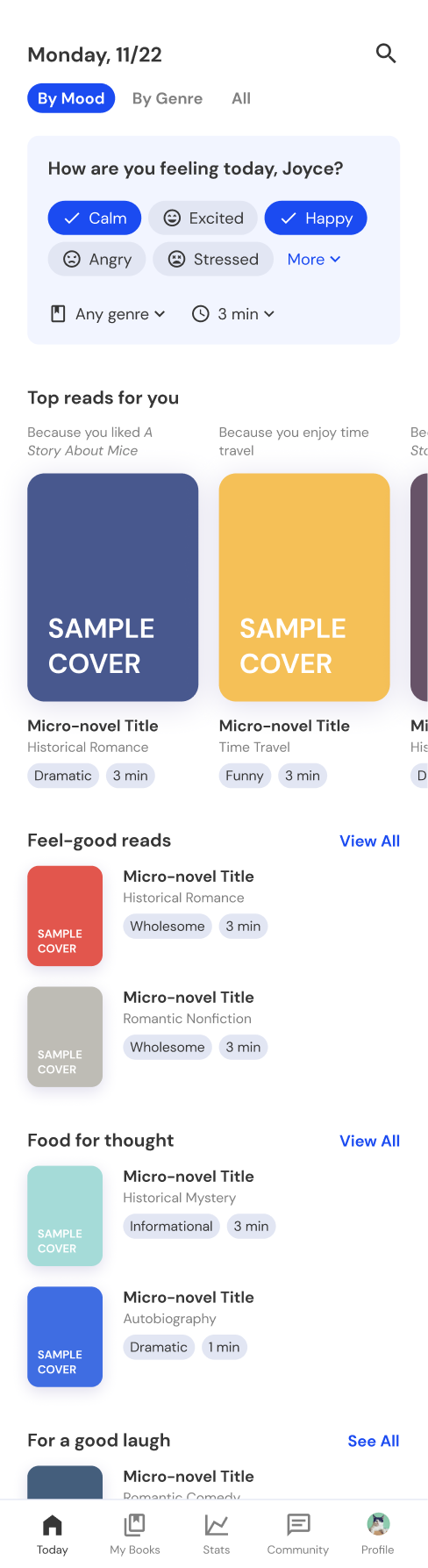
The “today page,” or the home page, houses the main functionality of the app: a user can enter their moods, preferred genre-of-the-day, and preferred reading time, and the app generates recommendations.

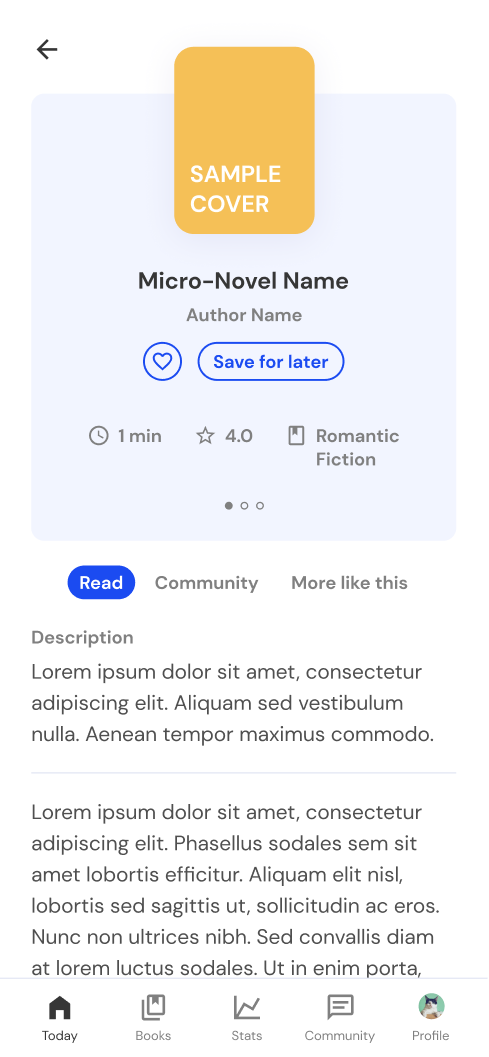
This is the page where the user actually reads the micro-novel, with general information about the micro-novel, a short description of the text, and the actual text.
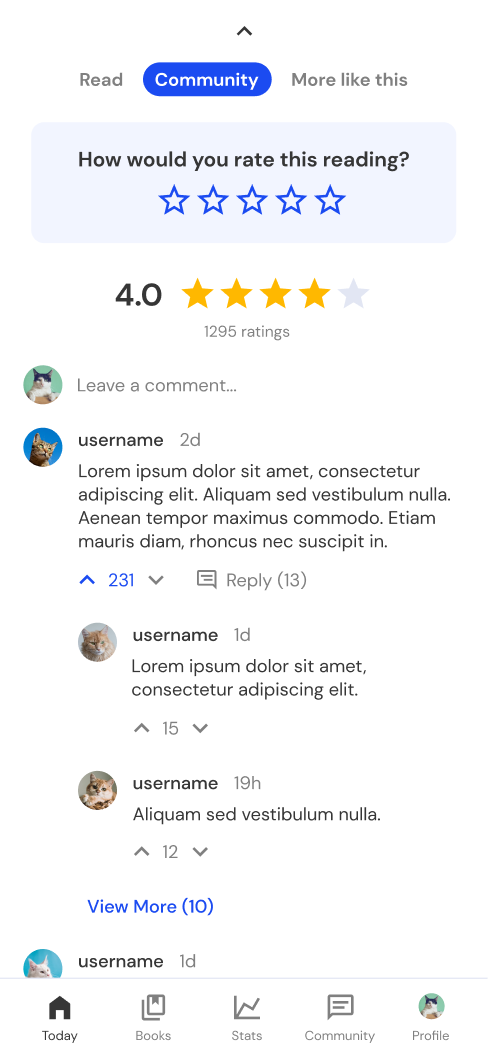
Besides just the micro-novel, this page includes a community discussion tab and an additional recommendations tab to keep users engaged longer.

In these three pages, my biggest goal was to decrease the pressure of finding and finishing a micro-novel. MoodFood accomplishes this in a few ways.

As I discovered through the survey, I couldn’t rely on users themselves to stay committed to their daily reads, and needed to design features to keep them engaged and motivated.
From my interviews, I found that 70% of interviewees engaged in in-person discussion, 60% engaged in online discussion, and 60% viewed fan-created content for their favorite content. People love to share their opinions, and spaces for discussion help people enjoy their content more and give them a reason to come back to the app.

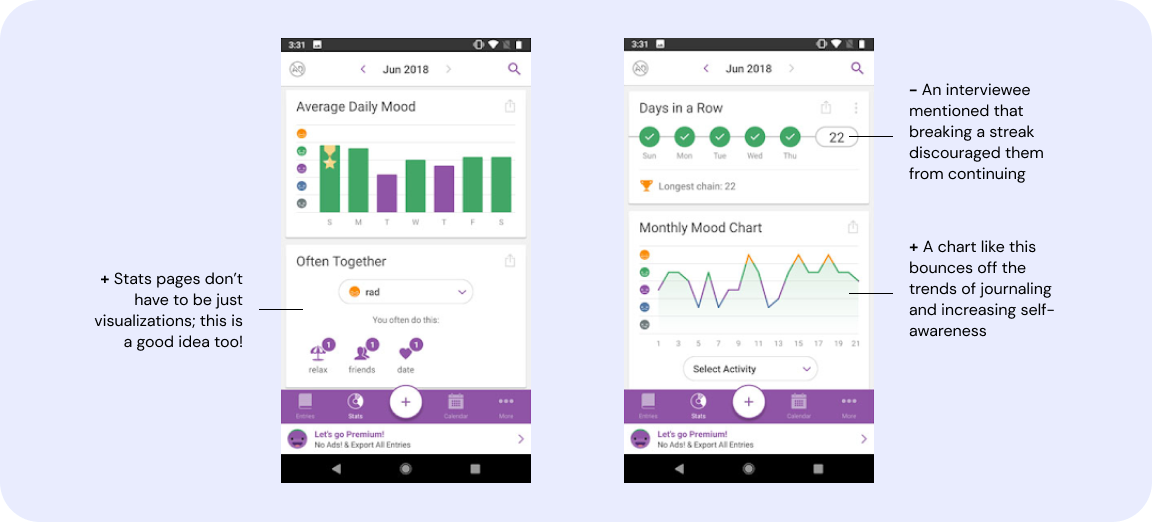
I also wanted to see how we could get users to come back to the app repeatedly until they developed a habit. For inspiration, I turned to a mood-tracking app I used in the past: Daylio, which not only visualizes users’ moods but encourages users to make tracking them a habit.

In MoodFood, each micro-novel has its own community page with a rating and commenting section.

Unlike many of the other pages, the mood tracker and statistics page is not a critical feature. However, this page, inspired by Daylio, increases product engagement by providing users with a variety of evaluative features based on their moods and reading progress every week.
This page rewards habit and helps users be more mindful of their moods. It’s also another channel to push more micro-novel recommendations to users.
MoodFood was a great opportunity to see what I could research, explore, and refine in one week. Because the prompt was vague, I had a lot of freedom on how I wanted to approach the project. I learned to quickly extrapolate decisions from user research and developed unique features beyond the prompt.
A few areas of improvement: